| Student Created Icons |
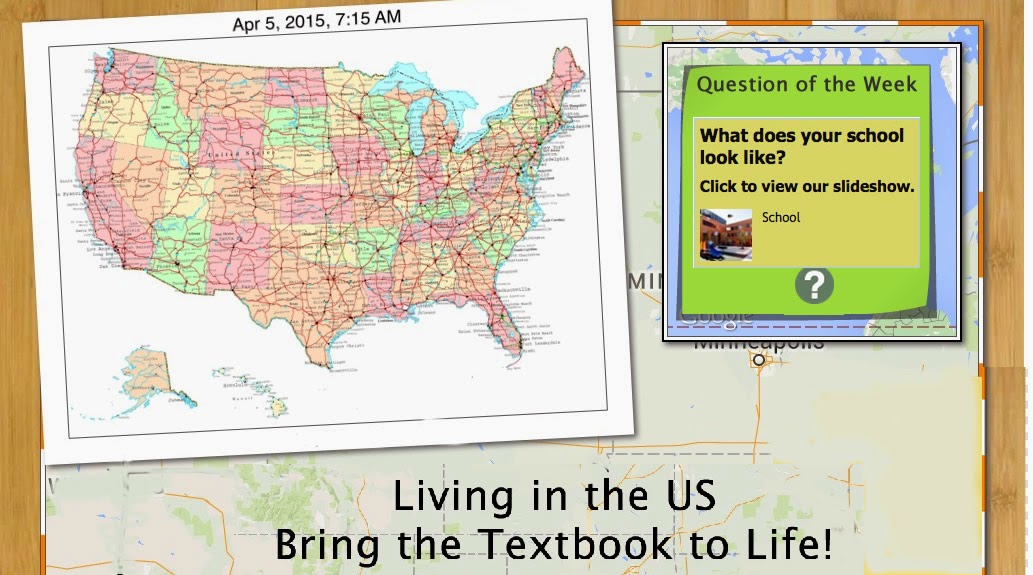
As we begin the 3rd week of the our Classroom Creative Challenge, we would like to pause for a moment to highlight the school images displayed in the Book Channel below, share my story to illustrate one approach to completing the creative challenge, and collect some feedback from participants to get the most out of the learning. We also want to give busy students and teachers some time to catch up or join us. This project gets better with a lot of participation!
It is clear now that the most important task for this challenge is to share an interactive image of your school, and then build on that by participating in additional challenges as time allows.
Sharing Stories: One Way to Show Us Your School
I have been working with a small team of students at lunch, ranging in ages from 6 - 11. We meet in shifts, and I see them for probably 12 minutes each time we meet. They have their own iPads so taking photos is easy for them, as long as they wear Tech Team Badges we made that allow them to use their devices on the playground.Step 1: Teacher Setup
- I uploaded a picture of our school to ThingLink EDU.
- I added the image to a Channel and invited students to my group.
- I set the image settings to “allow anyone to edit”.

Step 2: Organize Students & Put Them to Work
- Students put on a Tech Team badge and go out and take many photos.
- They choose the best photo of the day and share it with me via email or messaging.
- I use the ThingLink app on my iPhone or iPad to add the images to the base image on ThingLink, placing the tags with images at the bottom of the base image and leaving the generic icon in tact.

Early Stages - Work in Progress
Step 3: Students View & Annotate Images
- Students view the ThingLink that is published on my school blog and find their picture.
- Students write a clear and concise description of their image with a heading and add it to the tag.
- Students can log in to their own account if the images settings in the channel have been changed to “allow anyone to edit”. See image above
- Students can pass around one iPad and take turns adding headings with clear and concise text to their tags.
- Students can change the icon on the tag or create their own custom icon.
 Students add text and change icons
Students add text and change iconsMoving Forward to Tell a Deeper Story
Last week students were able to make a lot of progress on Show Us Your School and they have started to take ownership of the project. Some students even created their own Custom Icons. This week I hope to capture student voices through Audio Boom to add another layer of learning to the project.Collecting Feedback from Teachers & Students
We have created a ThingLink to collect information from participants. We hope you will help us select the next creative challenge for Bring the Textbook to Life. In addition, we encourage you to share your story to inspire others, ask questions or provide us with feedback. Explore this interactive image to help us get the most out of the learning!